
CSS书写规范
写了这么久的CSS,但大部分前端er都没有按照良好的CSS书写规范来写CSS代码,这样会影响代码的阅读体验,这里设计达人网总结一个CSS书写规范、CSS书写顺序供大家参考,这些是参考了国外一些文章以及我的个人经验总结出来,我想对写CSS的前端用户来说是值得学习的。
CSS书写顺序
1.位置属性(position, top, right, z-index, display, float等)
2.大小(width, height, padding, margin)3.文字系列(font, line-height, letter-spacing, color- text-align等)4.背景(background, border等)5.其他(animation, transition等)
CSS书写规范使用CSS缩写属性
CSS有些属性是可以缩写的,比如padding,margin,font等等,这样精简代码同时又能提高用户的阅读体验。

去掉小数点前的“0”

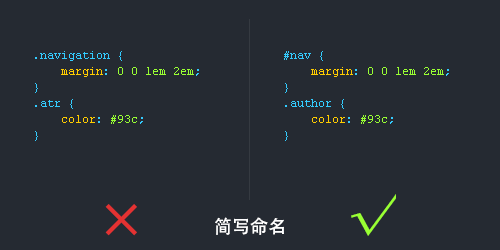
简写命名
很多用户都喜欢简写类名,但前提是要让人看懂你的命名才能简写哦!

16进制颜色代码缩写
有些颜色代码是可以缩写的,我们就尽量缩写吧,提高用户体验为主。

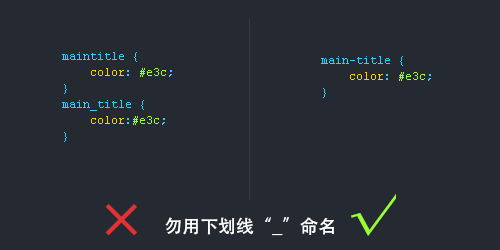
连字符CSS选择器命名规范
1.长名称或词组可以使用中横线来为选择器命名。
2.不建议使用“_”下划线来命名CSS选择器,为什么呢?
输入的时候少按一个shift键;
浏览器兼容问题 (比如使用_tips的选择器命名,在IE6是无效的)
能良好区分JavaScript变量命名(JS变量命名是用“_”)
这里有一篇破折号与下划线的详细讨论,英文: 中文篇:

不要随意使用id
id在JS是唯一的,不能多次使用,而使用class类选择器却可以重复使用,另外id的优先级优先与class,所以id应该按需使用,而不能滥用。

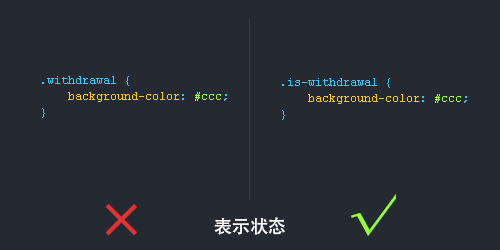
为选择器添加状态前缀
有时候可以给选择器添加一个表示状态的前缀,让语义更明了,比如下图是添加了“.is-”前缀。

CSS命名规范(规则)常用的CSS命名规则
头:header
内容:content/container尾:footer导航:nav侧栏:sidebar栏目:column页面外围控制整体佈局宽度:wrapper左右中:left right center登录条:loginbar标志:logo广告:banner页面主体:main热点:hot新闻:news下载:download子导航:subnav菜单:menu子菜单:submenu搜索:search友情链接:friendlink页脚:footer版权:copyright滚动:scroll内容:content标签:tags文章列表:list提示信息:msg小技巧:tips栏目标题:title加入:joinus指南:guide服务:service注册:regsiter状态:status投票:vote合作伙伴:partner注释的写法:
/* Header */
内容区/* End Header */id的命名:
1)页面结构
容器: container
页头:header内容:content/container页面主体:main页尾:footer导航:nav侧栏:sidebar栏目:column页面外围控制整体佈局宽度:wrapper左右中:left right center(2)导航
导航:nav
主导航:mainnav子导航:subnav顶导航:topnav边导航:sidebar左导航:leftsidebar右导航:rightsidebar菜单:menu子菜单:submenu标题: title摘要: summary(3)功能
标志:logo
广告:banner登陆:login登录条:loginbar注册:register搜索:search功能区:shop标题:title加入:joinus状态:status按钮:btn滚动:scroll标籤页:tab文章列表:list提示信息:msg当前的: current小技巧:tips图标: icon注释:note指南:guild服务:service热点:hot新闻:news下载:download投票:vote合作伙伴:partner友情链接:link版权:copyright注意事项::
1.一律小写;
2.尽量用英文;3.不加中槓和下划线;4.尽量不缩写,除非一看就明白的单词。
CSS样式表文件命名
主要的 master.css
模块 module.css基本共用 base.css布局、版面 layout.css主题 themes.css专栏 columns.css文字 font.css表单 forms.css补丁 mend.css打印 print.css